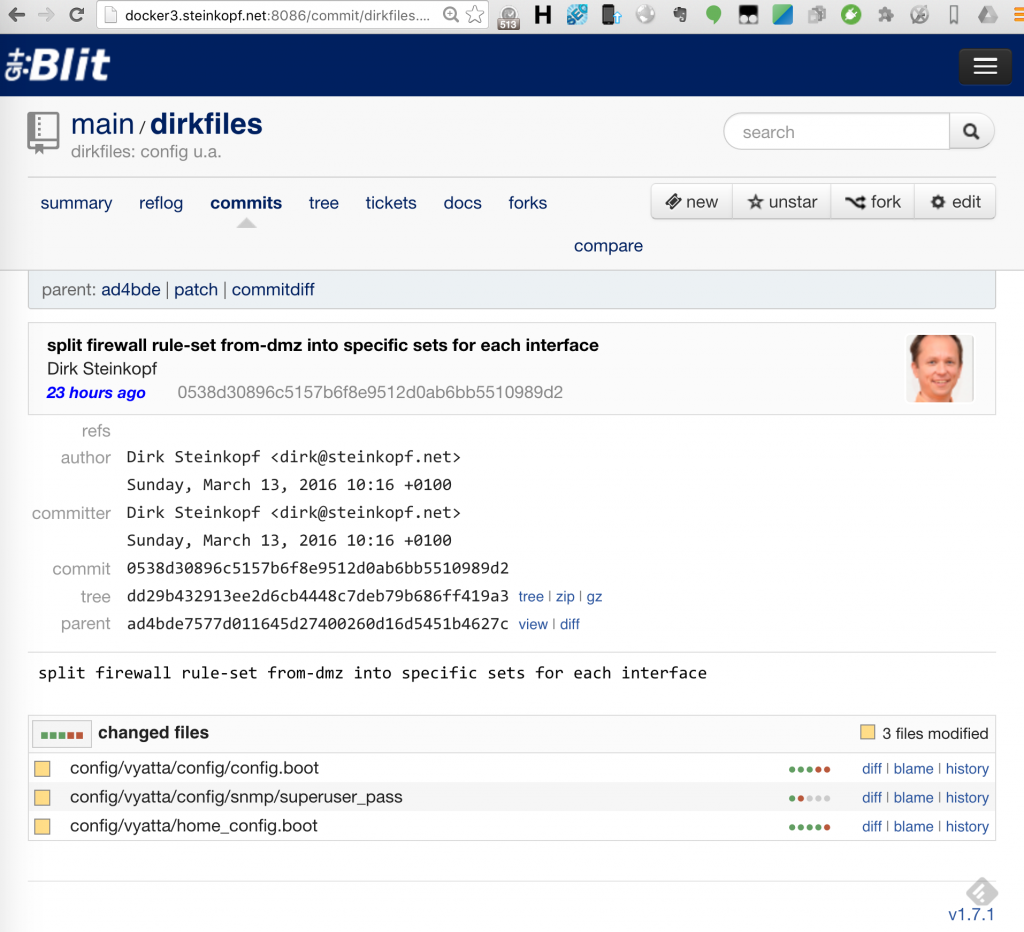
Eine einfache, aber funktionale Web-Oberfläche für git – auf den zweiten Blick recht mächtig. Ich bin begeistert:

Folgende Features hat es unter anderem (und noch viel mehr):
- Umfangreiche Web-Oberfläche:
- Repos verwalten: anlegen, nachträglich verändern etc.
- Benutzer, Gruppen anlegen und zuweisen.
- Navigieren in den Commit, Quellfiles, Branches… inkl. Diffs.
- Zeigt auch die Historie von z.B. einzelnen Files an.
- Statistiken anzeigen.
- Tickets
- Diskussionen
- Code-Reviews
- Merge in den Branch, wenn Review ok (vgl. git gerrit oder github)
- Zugriff via git, http, ssh (Auth. via SSH-Keys).
- Nutzer auch via LDAP.
- Änderungen als RSS-Feed
- filestore für Git-LFS
- Gravatar
Alles sehr naheliegend und straightforward – gefällt mir.
Ich habe mir das via docker-compose installiert. Das auf der Webseite angegebene Docker-Image (jmoger/gitblit) schien mit nicht ganz ausgereift.
Daher habe ich mich für jacekkow/gitblit entschieden.
Mit diesem docker-compose.yml hat das Ganze auf Anhieb funktioniert:
gitblit:
image: jacekkow/gitblit
ports:
- 8443:8443
- 8086:8080
- 9418:9418
- 29418:29418
restart: always
volumes:
- /opt/dockervolumes/gitblit:/opt/gitblit-data
Folgende Änderungen habe ich dann gleich noch in den Properties (bei mir /opt/dockervolumes/gitblit/gitblit.properties) gemacht:
- Tickets aktiviert:
tickets.service=com.gitblit.tickets.FileTicketService - Suche-Indizierung durch Lucene aktiviert:
web.allowLuceneIndexing=true - Zeitzone:
web.timezone = Europe/Berlin
Im Ganzen wirklich eine runde Sache.
Um gitblit das Versenden von Mail beizubringen habe ich folgendes in die
gitblit.propertieseingetragen:Um gitblit hinter einem Apache Reverse-Proxy zu betreiben, verwende ich folgende Einstellungen:
Mit meinem Pull-Request sollten dann auch die generierten URLs stimmen.
Leider reicht bzgl. der Slash-Problematik
AllowEncodedSlashes Onnicht aus. Daher noch in diegitblit.properties: